THE FINAL PRODUCT
Progress Hardware introduce a new online shop
Progress Hardware, a local San Francisco hardware store also it is a great hardware store that values customer service and great products since 1948, is looking to redesign their website and add an e-commerce component to better serve their customer.
OVERVIEW
OBJECTIVE
Built an e-commerce platform which extends the face to face interaction with customers.
Progress hardware, a local SF store, was looking to redesign their current website and to build an e-commerce platform which extends the face to face interaction with customers. As per our time and resource constraint, we have to create a clickable prototype
Role
A solo project as a part General Assembly.
Duration: 2 weeks
Tools & Methods
Research, Competitive/Comparative Analysis, Users Personas, Card-Sorting, Wireframes, Prototyping, Usability Walkthrough.
Tools - Sketch, Invision, Paper + Pen.



A Screen shot from existing website.
Competitive and Comparative Analyze
Local stores like Cole Hardware, Ace hardware, home depot (a big platform of hardware) provides inspiration for navigation structure and commonly search convention. The local business which is balancing e-commerce and in-store traffic.
I researched websites like Amazon, Fiverr and Apple for product detail page, community engagement, visual design and effective searching of products and check out process.
PROCESS
 |
|---|
 |
 |
 |
 |
 |
Information Architecture
In order to create intuitive and meaningful categories for hardware product features on the website, I realized information architecture will be a critical element in this design, therefore, I took a step forward in exploring how progress hardware’s inventory should be organized. I conducted card sorting with 40 participants. I learned how to best group the store inventory and develop main product categories on based on user’s mental model.
Understanding Persona's
Out of three personas, my persona needs a quick and easy access and checkout process, extensive product detail and the option for customer support, with easy access to historical purchases.
Andy- is a contractor and he spends most of the days at the job site. He is extremely busy and instead of shopping at the store, he’d prefer to order his supplies and tools online and have them delivered to his job site.





PROGRESS HARDWARE INVITES CUSTOMERS TO SHOP ONLINE.

IMPLEMENTING A NEW E-COMMERCE COMPONENT.
What do we design... ( Key Insights )
Trust - It's important that our first-time users trust us.
Value - We need to add value for our customers, a DIY (do it yourself) guide adds immense value for an enthusiast. A DIY portal is where learning & shopping takes place together.
Efficient - Efficiency is important, especially for busy customers
Simplicity - Simplicity is crucial, considering a lot of our customers might be first timers, with very little knowledge about hardware tools etc
DELIVERABLES
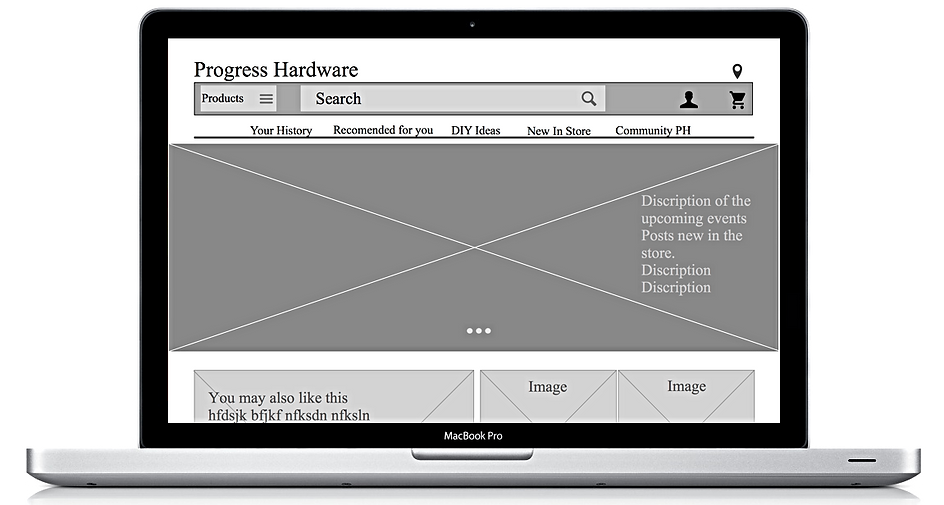
Designing and Conceptualization
After several iterations of wireframes and usability walkthroughs, I was able to present a design that satisfied my Persona. Same day delivery option and Easy checkout process. Here are some of the wireframes shows the process.



